GToolkit: Sesión 1
Ejercicio: Instalar GToolkit.
Instalación y organización en carpetas: Glamorous toolkit
Desde el paquete comprimido
-
Desde la página web de Gtoolkit, es posible acceder al la sección de descargas, disponibles para Windows, MacOS y Linux.
-
Elegimos la descarga para nuestra plataforma.

- Descomprimos el archivo a algún lugar de nuestro disco duro
Desde la consola de comandos
Este procedimiento puede ser más demorado, pues descarga y “compila” Glamorous
para nuestra plataforma.
Si eres usuario Linux y usas Ubuntu 20.04, Fedora 32 & 33 y Arch Manjaro o derivados
es posible usar el botón de descarga. Para otras versiones o sabores puede seguir los siguientes pasos.
- Abrir una consola de comandos.
- Incluir la siguiente línea de comandos:
curl https://dl.feenk.com/scripts/linux.sh | bash
- Puede ocurrir algún error en la descarga, como se presenta a continuación. Si esto ocurre, debe ejecutarlo, buscando el directorio en la consola de comandos, como se muestra después de la imagen.

Programas/
|_ GlamorousToolkit/
|_ 0.8/
|_ versionPatch
Lanzar el programa
Para lanzar el Glamorous Toolkit desde la carpeta donde está instalado usamos los siguientes comandos según el caso[1]:
./bin/GlamorousToolkiten Linux..\bin\GlamorousToolkit.exeen Windows.
Una vez hallamos lanzado el Glamorous se verá así:

Cliqueamos, en la barra lateral izquierda, la herramienta de documenación interactiva llamada Lepiter:

Veremos algo similar a esto:

Y dentro de este cliqueamos cualquier página en el Glamorous Book (por ejemplo, la
señalada en rojo en la gráfica anterior) y veremos algo como:

Dentro de Lepiter podemos navegar otras secciones en la tabla de contenidos a la izquiera
como la títulada “Glamorous Toolkit and Pharo”:

Preguntas
Ampliar la fuente:
BlGlutinHostSpace zoomFactor: 1.
Lepiter
Introducción
Los documentos en Glamorous están organizandos en notas, que contienen trozos
de información o snippets.
La herramienta que organiza dichas notas se llama Lepiter.
Un documento del Lepiter está constituido por Snippets y pueden ser diversos, pero
hay dos que se usan con frecuencia los de texto y los código (similar a Grafoscopio).
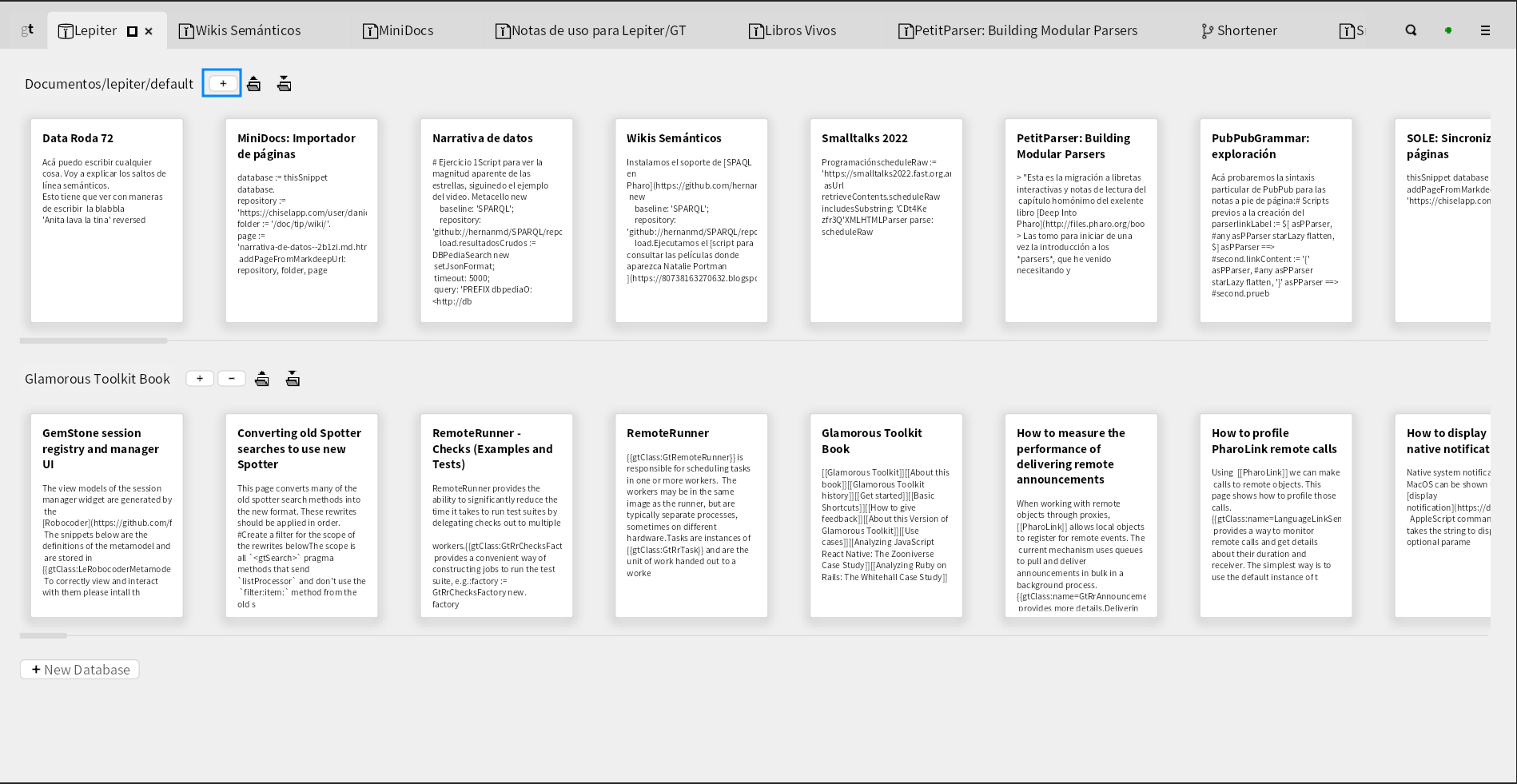
Para crearlas en la ventana principal de Lepiter (1) cliquemos el botón más [+] (2)
dentro de la la base de datos

Ejercicio: Crear una página en Lepiter y compartir resultados e inquietudes.
Veremos algo como esto:

(Pueden haber más o menos páginas y la tabla de contenido ausente o presente dependiendo
de nuestra interacción previa con Lepiter).
Al cliquear el nombre de la página podemos editarla. Por ejemplo:

Y podemos cliquear inmediatamente abajo del nombre de la página con lo cual vamos
a editar nuestra primer snippet (o fragmento, que en otros programas programas como
Jupyter o Mathematica se conoce como celda).

Al presionar Enter en un fragmentos de texto se crean nuevos fragmentos.
Los framentos de texto soporta etiquedo en Markdown y una visualización casi simultánea:




Para agregar nuevas líneas en el mismo fragmento se presiona la combinación Alt+enter
Ejercicio: Escribir un documento pequeño en Markdown en la página recien creada.
Es posible exportar desde Lepiter a Markdown, pero no a través de la interfaz gráfica
sino que tendríamos que escribir código para ello.
Enriquecer el entorno:
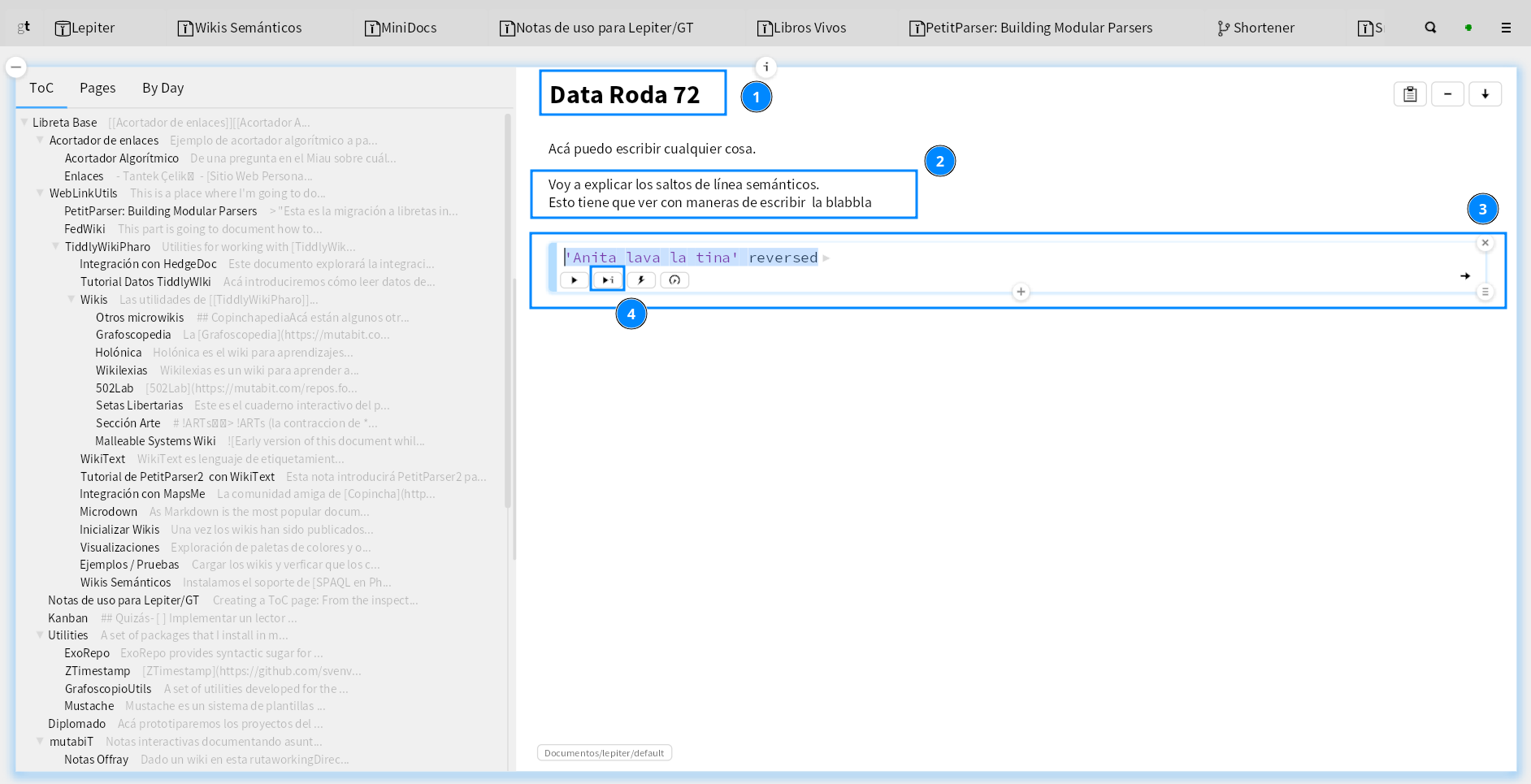
Es posible agregar celdas (snippets) y darle estructura jerárquica al texto.
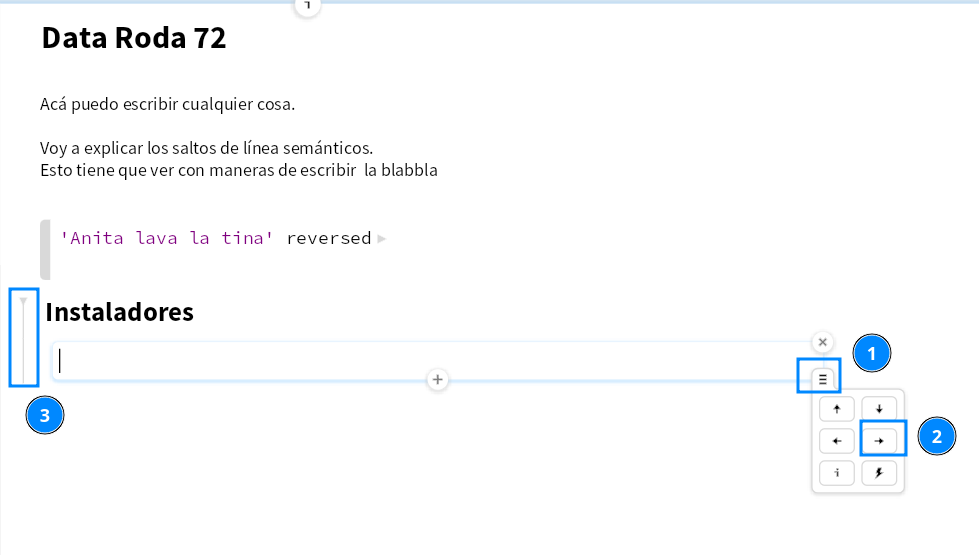
Para ello se sigue una secuencia como la indicada en la gráfica:

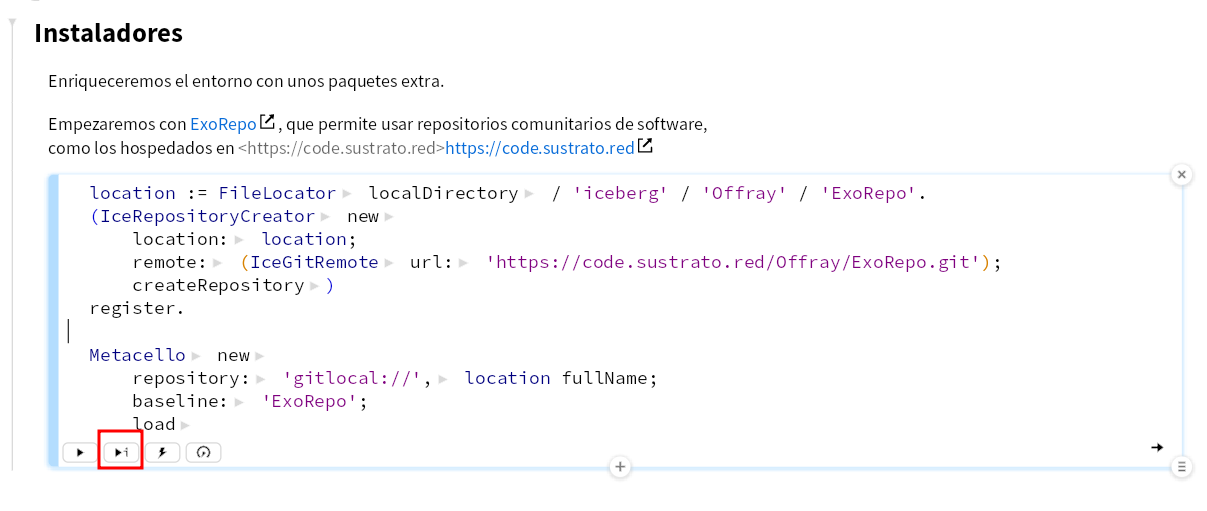
Y dentro Instalamos ExoRepo
location := FileLocator localDirectory / 'iceberg' / 'Offray' / 'ExoRepo'.
(IceRepositoryCreator new
location: location;
remote: (IceGitRemote url: 'https://code.sustrato.red/Offray/ExoRepo.git');
createRepository)
register.
Metacello new
repository: 'gitlocal://', location fullName;
baseline: 'ExoRepo';
load

Una vez se ejecute, aparece una segunda pestaña en nuestra página de Lepiter.

Salvar con frecuencia los cambios en el entorno:
Una vez hemos hecho cambios en entorno, los salvamos cliqueando en esta secuencia:

Botones extra
La filosofía de las herramientas amoldables es proveernos de un andamiaje mínimo, general, extensible y recombinable,
que podemos ir personalizando de acuerdo a nuestras necesidades.
Contrasta con interfaces saturadas, como las de Word,
porque los botones son agregados progresivamente,
una vez se han detectado comportamientos que uno quiere replicar.
Veremos que la interfaz que tiene instalado MiniDocs
ExoRepo new
repository: 'https://code.sustrato.red/Offray/MiniDocs';
load.
Pregunta: ¿Es necesario usar Iceberg?
Si, pero lo hacemos desde una capa superior y más sincrética.
Recordar metáfora del wedding planner y el categing
Ejercicio: Exportar los documentos:
- Instalar MiniDocs.
- Guardar la imagen.
- Cerrar la página que hemos venido trabajando
- Ir a la solapa de Lepiter.
- Reabrir la página en la que veníamos trabajando.
- Deberíamos ver un ícono de una flechita en la esquina similar a este:

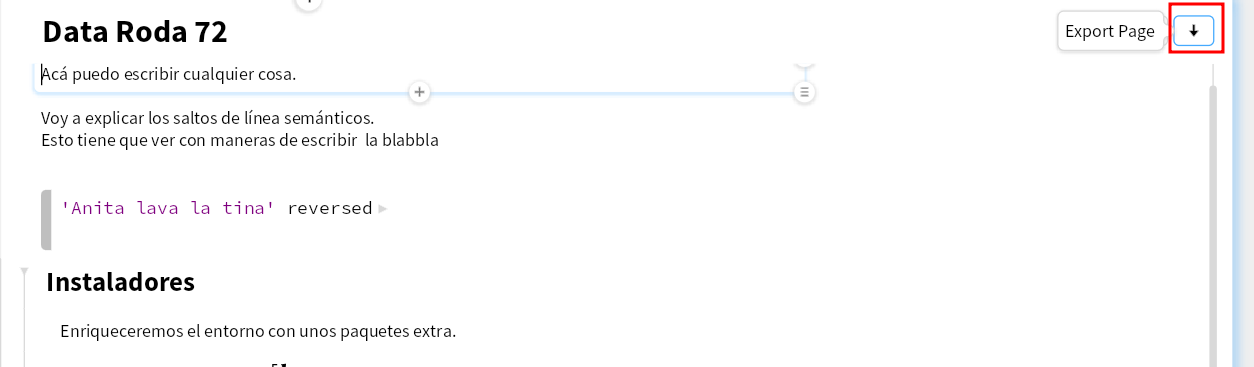
- Cliquear el botón de exportación. Deberíamos ver algo como esto:

Ejecicio:

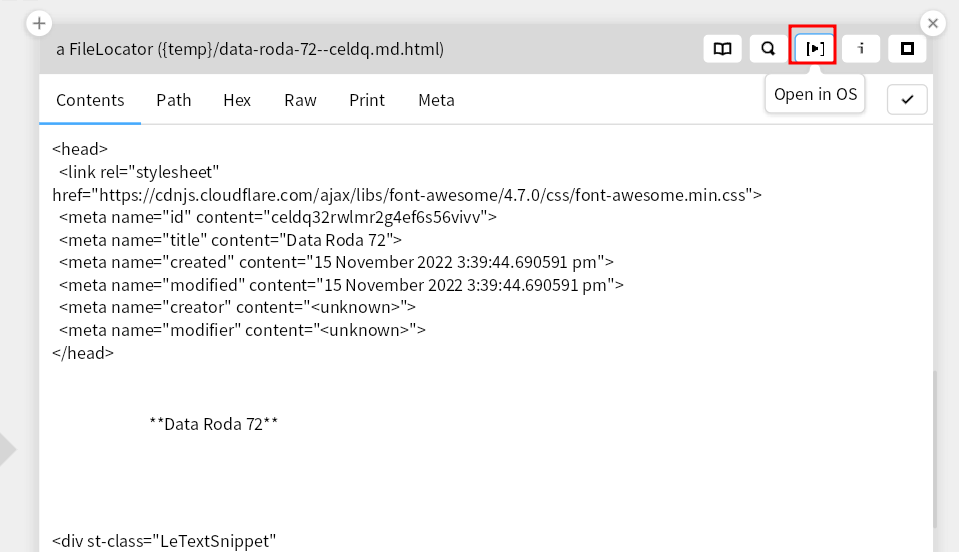
Como resultado, se abre en el navegador un documento .html, de manera
local, esto lo podemos ver en el recuadro rojo en la parte superior
izquerda. Este documento es la versión «publicable» del documento que hemos
estado escribiendo en Lepiten.
El código exportado de Lepiter, formatea el documento usando MarkDeep, incluye los botones de
Hypothes.is para poder incluir comentarios en
línea, como se puede ver en el recuadro en la parte superior derecha.

Fragmentos de código
Un aspecto potente de Lepiter es que los documentos pueden contener también fragmentos
de código.
Para insertarlos hay dos caminos
-
A través de la interfaz gráfica, cliqueamos el ícono más en el centro inferior del fragmento
presente y seleccionamos el nuevo tipo de framento (en este caso de Pharo):
-
Desde el atajo de teclado presionamos la combinación
Ctrl+Shift+Entery veremos la misma
imagen anterior.
Una vez hemos insertado un fragmento de código veremos algo como:

Los botones numerados abajo como (1) y (2) corresponde a:
- la ejecución: para realizar la operación en el trozo de código.
- la la ejecución con inspección: además lo anterior mostrar el resultado. Cuyo atajo de teclado es
Ctrl/Cmd + g

Ejercicio: Crear un fragmento de código y ejecutar es inspeccionar el resultado.
TiddlyWikiPharo
Ver TiddlyWikiPharo
Preguntas e inquietudes
Qué relación hay entre el Glamorous Toolkit (GT) y Pharo.
Veamos la respuesta misma en el Glamorous Book. Ver sección: “Glamorous Toolkit and Pharo”
Notas interactivas
Hemos creado un repositorio con notas interactivas para usar dentro de Glamorous,
publicado en https://mutabit.com/repos.fossil/LepiterDocs/.

Hay dos formas de descargarlas:
-
Como archivo
.zipdesde https://mutabit.com/repos.fossil/LepiterDocs/zipEn este caso descompromimos la carpeta en
~/Documentos/lepiter/
TiddlyWiki
HedgeDoc
Cargar un documento de HedgeDoc
doc := HedgeDoc new
url: 'https://docutopia.tupale.co/GToolkit:1';
retrieveContents.
rodones/banda sonora
Nota: para navegar en la consola de comandos es importante tener en cuenta el uso de los comandos cd y ls. Una vez lo calicemos el archivo, según la descripción del punto anterior, ejecutamos el comando descrito en este punto. ↩︎