¿Cúal es y como habitaremos el problema del diplomado?
Presentación del diplomado
Índice, para encontrar las otras sesiones
Agenda
Presentaciones:
El diplomado.
Les participantes.
les aprendices
los facilitadores
Habitar el problema:
¿cuál es y cómo lo habitaremos?
Exaptación: el listado de repertorios latentes reutilizables.
Pausa metavegana dramático.
Asistencia
Sara
La cuota de inclusión de HackBo porque soy conservadora. trabajo en la biblioteca nacional y hago parte de HackBo.
Adriana
Aproximándose a temas de la programación intersticial buscando que otros temas del código se acerquen a prácticas cotidianas.L
Viviana
Se acercó a HackBo desde la Confluencia de Mujeres y las Ciberbrujas. Trabajo en Visonte.
Ha trabajado el tema de las tiddlyWikis y profundizar para aplicar en Visonte.
Victor
Haciendo un doctorado en la javeriana.
He participado en pasadas DataRodas.
Choff
estuve en el diplomado anterior. me gusto mucho y apredí. compartir.
Diego
ruidajo
hago ruido
Offray
academico en rehabilitación en recahida.
esto lo sostiene las economias de los afectos.
potente encontrar un lugar para enunciar en el sur.
Constanza
Soy de Chile, conocí a Adri, queremos usar docutopia.
Diseñadora y dibujante. trabajando en cosas de internet.
https://amigashacker.club/
Hizo la gráfica de los principios feministas de Internet! versión que imprimió Visonte. https://archive.org/details/principios-feministas-internet
El diplomado
Metodología
DataWeeks (desde 2015, por confirmar)
Es un taller + (anti)hackatón sobre visualización y activismo de datos donde aprendemos a trabajar e interconectar las representaciones simbólicas (código), las gráficas (visualizaciones) y numéricas (cuantitativas) referidas a los datos.
Es un taller porque está orientado al aprendizaje mediante la práctica y el ejemplo y una (anti)hackatón por su caracter intensivo y orientado a prototipos, sin caer en el solucionismo tecnológico (de las populares variantes más fashionistas de este formato).
La intensión es aproximarse de manera crítica a la construcción, comprensión y mejoramiento de un mundo compartido mediado por tales datos.
https://mutabit.com/dataweek/
DataRodas (desde 2016, por confirmar)
Las Data Rodas son talleres recurrentes cortos (4 a 5 horas aproximadas) de hacktivismo donde abordamos diferentes temas relacionados con publicación en y fuera de línea, narrativas y visualización de datos, Live Coding, entre otros.
Acumulan más de 600 horas de actividades junto con su versión más larga, llamada los Data Weeks y se llevan realizando desde 2015.
https://grafoscopedia.tiddlyhost.com/#Data Rodas
Certificado
Yo tenía 10 perritos, yo tenía 10 perritos,
uno se quedó en la nieve:
solo me quedaron 9.
De los 9 que quedaban, de los 9 que quedaban,
uno se tragó un bizcocho:
no me quedan más que 8. (…)
Para obtener el certificado del diplomado que otroga mutabiT S.A.S.
se debe completar el 80% de asistencia.
Habitar el problema
En este diplomado celebraremos los 11 años de la comunidad de Grafoscopio 🥳, recogiendo las memorias de esta década larga.
A su vez, abordaremos el problema de recopilar e indexar memoria communitaria distribuida en distintos lugares de internet,
(HedgeDocs, redes sociales, repositorios de código, entre otros)
potenciando una Grafoscopedia comunitaria.
Si bien el prototipo estará enfocado en la comunidad de Grafoscopio y su memoria viva,
esperamos que pueda servir a personas y comunidades interesadas en problemas similares.
Usaremos la metodología de los Data Weeks y las Data Rodas y está dirigido a gente familiarizada ya
con dichas metodologías y las (meta)herramientas digitales que usamos en la comunidad de Grafoscopio.
Iremos del presente al pasado y miraremos como las técnicas del presente potencian futuros deseables y dialogan con ese pasado.
Repetición reflexiva y recontextualización.
Automatismos algorítmicos y live coderos.
Desmarcianización progresiva de los lenguajes de nicho: tecnicismos y el código.
Explicitar los lugares de la memoria.
Encera brilla, escena de Karate Kid, 1984
La Grafoscopedia ha tenido varias iteraciones.
2020
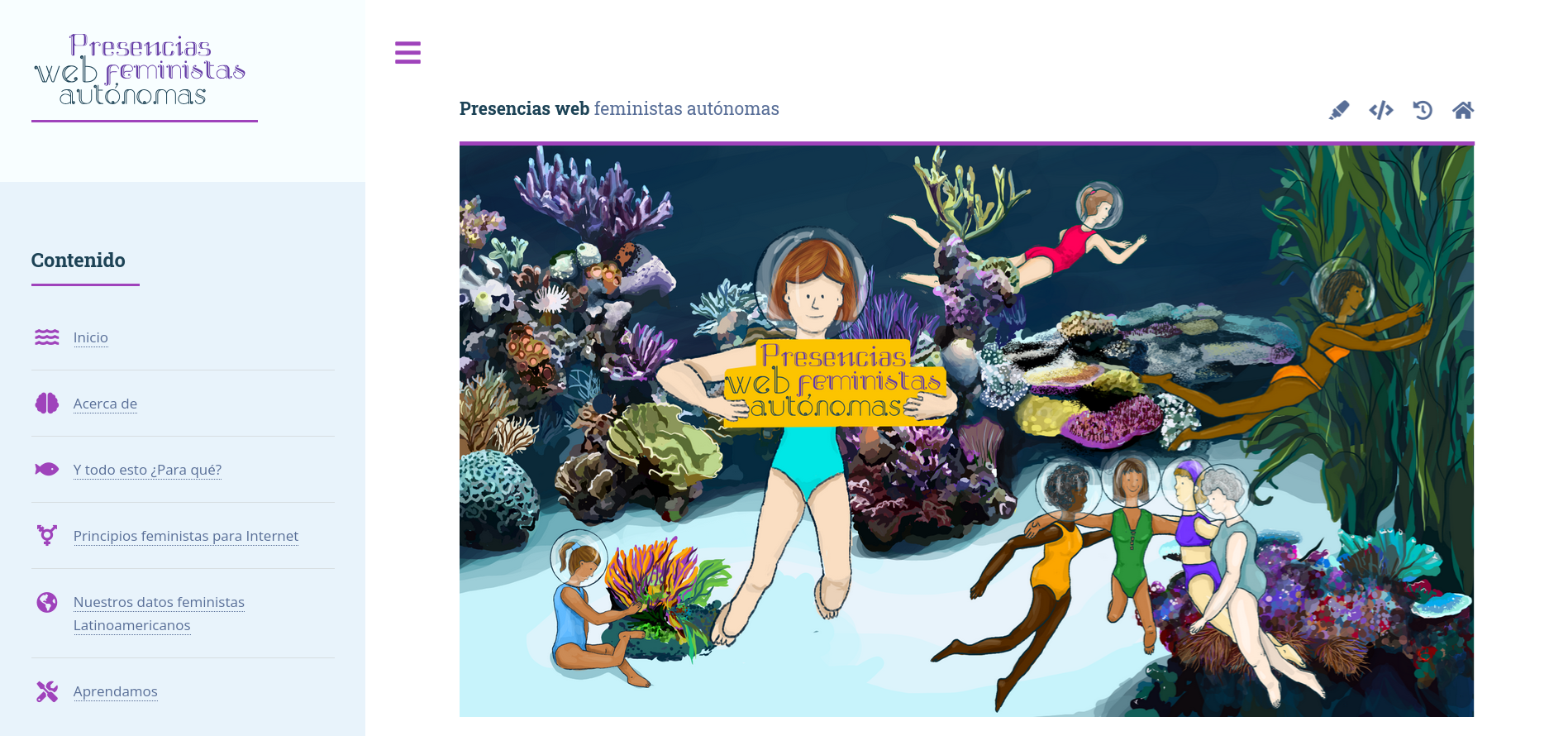
Presencia web feministas
Bienvenidas al arrecife de conocimientos, donde en aguas cálidas y poco profundas nos cuidamos, aprendemos juntas y crecemos para habitar fuertes y seguras las bastas aguas oceánicas de la web.
Enlace → presencias web feministas autónomas
Captura de pantalla del home de la web de presencias web feministas autónomas
Diarios de una pandemía
Necesitamos dejar memoria del aislamiento producto del Covid-19, condición que ha modificado nuestra manera de ser en el mundo, que nos confronta y nos invita a reflexiones creativas para entender nuestro presente y pensar nuestro futuro. Pretendemos dejar memoria de este momento histórico, por medio de ejercicios creativos más allá de la literalidad noticiosa del diario vivir. Nuestra condición es el detonante para proponer una serie de imágenes, sonidos y palabras, que nos recuerden que lo único que no puede ser confinado, ni aislado, ni encerrado es la fantasía; que es solo en la imaginación el lugar donde somos verdaderamente libres.
Enlace → Diarios de una pandemia
Captura de pantalla del home de la página Diarios de una pandemia
¿Cómo fue la tecnología para estos proyectos?
Con el software libre esta la idea DIY (Do It Yourself) hay ensamblajes tecnológicos
en lugar de los monolitos de funcionalidad y presencia que implica el software privativo
(Google Suite, Adobe Suite, Office 360).
En los proyectos anteriores, requeríamos juntar fuentes distintas de información en lugar sólo de salida.
Nuestras fuentes eran entre otras:
HedgeDocs
Internet Archive
Y la salida era un micrositio HTML para cada proyecto.
Probamos con diferentes tecnologías (ejp: Grav) que eran complejos de personalizar, particularmente frente a fuentes diversas.
Esto implicó repensar el problema de raíz, conllevo a Brea
Brea
Brea es una broma con un amigo (Andrés Calderón) y charlábamos de cómo la pozos de brea facilicitan la fóssiles.
Ilustración de un pre-fosil capturado en la brea
Crea sitios web autónomos, agradables y personalizables de manera ágil y resiliente.
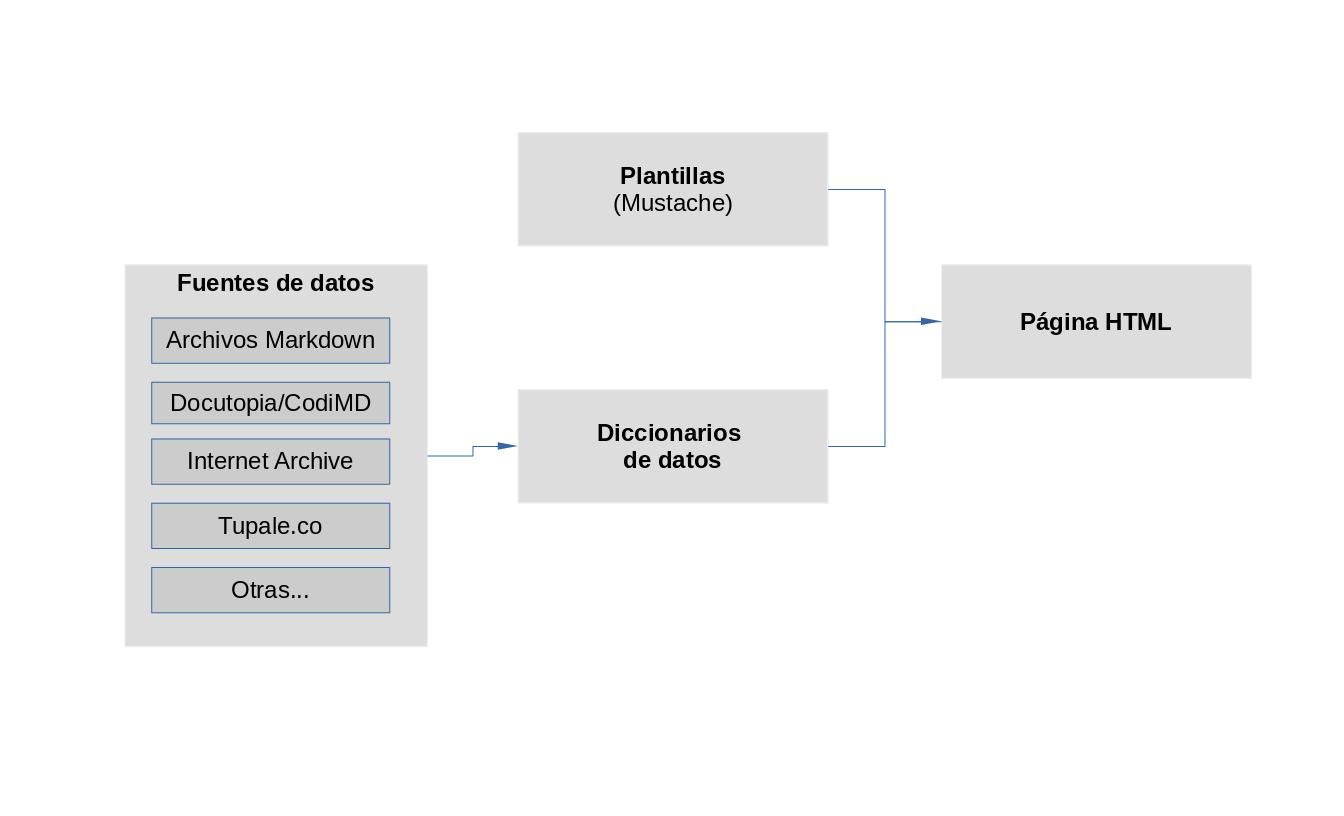
Brea es un generador y gestor de sitios web enfocado en la personalización interactiva y la autonomía, que permite publicar información integrada desde distintas fuentes, con presentaciones a la medida.
Diagrama de flujo de fuentes de datos plantillas y la página html
¿Por qué crear otro gestor de contenidos (CMS) más?
A pesar de la numerosa cantidad de CMS,
suelen suponer que la información que despliegan en la web,
se origina/almancena dentro del CMS mismo
(ya sea en la base de datos o en una carpeta del CMS),
mientras que en nuestros proyectos, recurrentemente el origen de dichos datos era diverso:
archivos planos en una carpeta, notas en Docutopia/CodiMD,
galerías de contenidos en Internet Archive, datos comunitarios definidos en Tupale.
Dicha diversidad de orígenes también requería una diversidad de representaciones en línea. Es decir, teníamos que ocuparnos tanto de cambiar el transfondo (back end) de almacenamiento como la interfaz (frontend) web de los CMS y aquello que los conectaba (middleware).
Luego aprenderíamos que esa idea, que resonaba entre nosotros hace tiempo, también era parte del espíritu de la época, con los llamados CMS desacoplados o headless y el movimiento del JAMStack, que se hacían más populares en la medida en que, en parelelo, acá retomábamos ideas antiguas, las (re)escribíamos en código y prosa y socializábamos en talleres.
Sin embargo, al ser movimientos ubicados en el Norte y el Sur Global, los desarrollos son resonantes, pero diferentes.
Creemos que nuestro enfoque tiene valores diferenciales desde las llamadas infraestructuras de bolsillo que hacen parte de esta conversación global con enfoques más minimalistas y ágiles, además de contextuales a las realidades locales, pero que se pueden aplicar en muchos lugares del Norte y Sur.
En ese camino surgieron los anexos que incluían cosas como:
Nuestras primeras exploraciones de redes distribuidas de información.
Y un glosario de términos
En particular de este último surgiría el primer borrador de la Grafoscopedia.
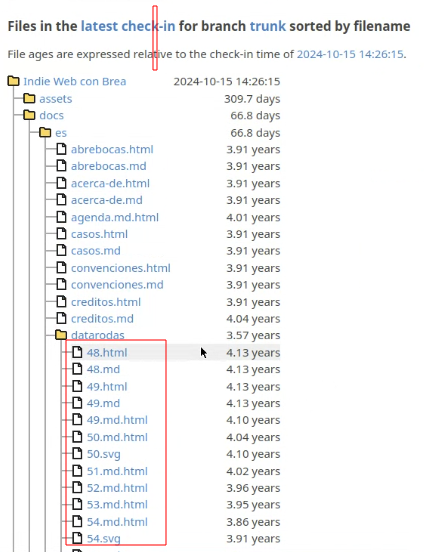
Si miramos los archivos del repositorio veremos algunos que tienen que ver con las memorias de nuestras prácticas extendidas, más allá de la temática de esta publicación en línea:
Captura del repositorio donde están las datarodas
Captura de pantalla mostrando el miniwiki
2021
1er Diplomado
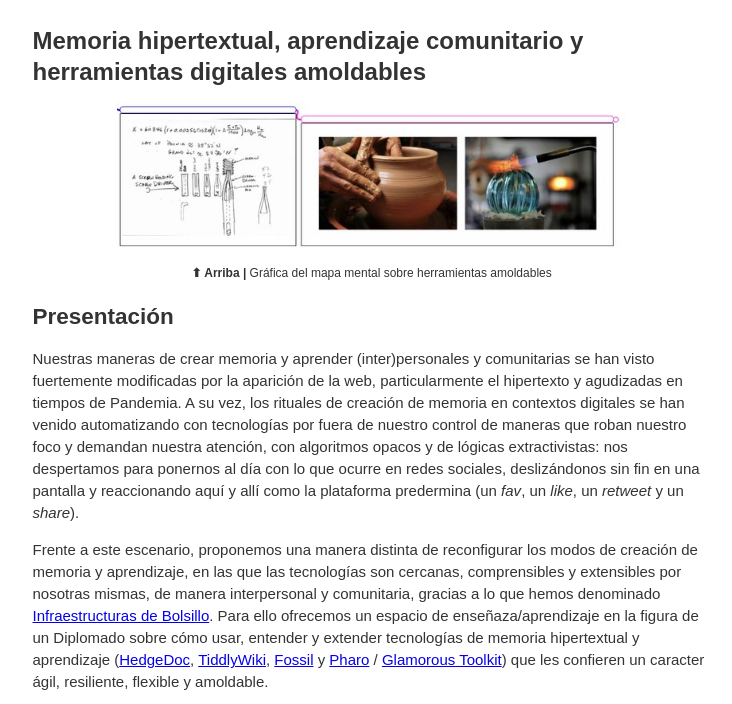
Iniciamos nuestro primer diplomado intensivo (90 horas) sobre
Memoria hipertextual, aprendizaje comunitario y herramientas digitales amoldables.
Girando la idea de documentación:
HedgeDoc
TiddlyWiki
un lugar unificado y centralizado para la toma de notas. Todes les aprendices ven la misma.
Notas personales que pueden ser compartidas a partir de arrastrarlas y soltarlas
la memoria consiste sólo en prosa (hipertextual)
la memoria puede ser funcionalidad y datos estructurados progresivamente
Wikis Interpersonales
De este giro nace la noción de Wikis Interpersonales se conecta con Federated Wiki, pero se basa en nociones de redes de aprendices y sus necesidades, usando otras tecnologías (TiddlyWiki),
más que en problemas técnicos (federación de contenidos).
Esto acuerpa y fortalece la noción de programación interticial:
Extendemos sistemas sociotéctnicos desde las fronteras entre ellos, en lugar de desde adentro.
Esto nos permite acumular las ventajas de varios y las desventajas de ninguno.
Un ejemplo puntual es la suma de:
TiddlyWiki que Single Page Application Web (SPA Web), proveyendo interactivad y búsqueda
Fossil: Colaboración asíncrona y control de versiones
Pharo/Grafoscopio: Documentación interactiva y lenguajes de dominio específico.
que nos brinda la posibilidad de tener páginas dinámicas con control de versiones y lenguajes de dominio específico para conectarlas con otros sistemas.
Un par de ejemplos de ello son las migraciones:
Desde WordPress hacia TiddlyWiki
Desde Hugo hacia TiddlyWiki
Esto ocurre con una mejor relación entre simpleza y expresividad que en sus equivalentes (Jupyter, WordPress, Hugo, Grav) y con funcionalidades únicas que no se encuentran en ninguno de estos sistemas o sus combinaciones,
aunque está empezando un cambio con la reciente incorporación de sistemas hipermedia a lenguajes como Python.
Aún así nuestras exploraciones permiten combinaciones originales de características simples y a medida para nuestros flujos de trabajo, memoria y documentación.
API vs. Fuente de datos crudas o formatos (trabajo en progreso 🤔)
API (application programming interface), interfaz de programación de aplicaciones, un protocolo para interconectar software.
Y su documentación está centrada en los aspectos técnicos.
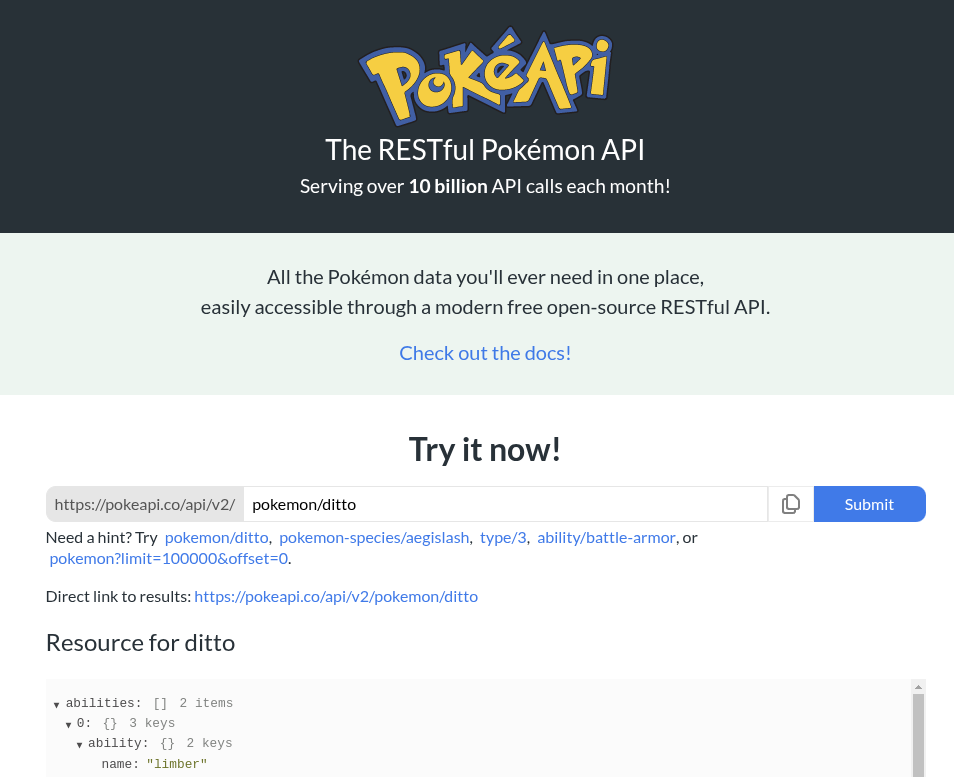
Un ejemplo es la PokeAPI
Captura de la página web de PokeAPI
Notas varias
Pensar el norte global como inventario y no como destino.
Luna, 2025
El que lo desmarcianice buen desmarcianizador será
El poeta del hipervínculo
Del diplomado anterior Memoria hipertextual, aprendizaje comunitario y herramientas digitales amoldables.
Memoria hipertextual, aprendizaje comunitario y herramientas digitales amoldables, primer diplomado 2021
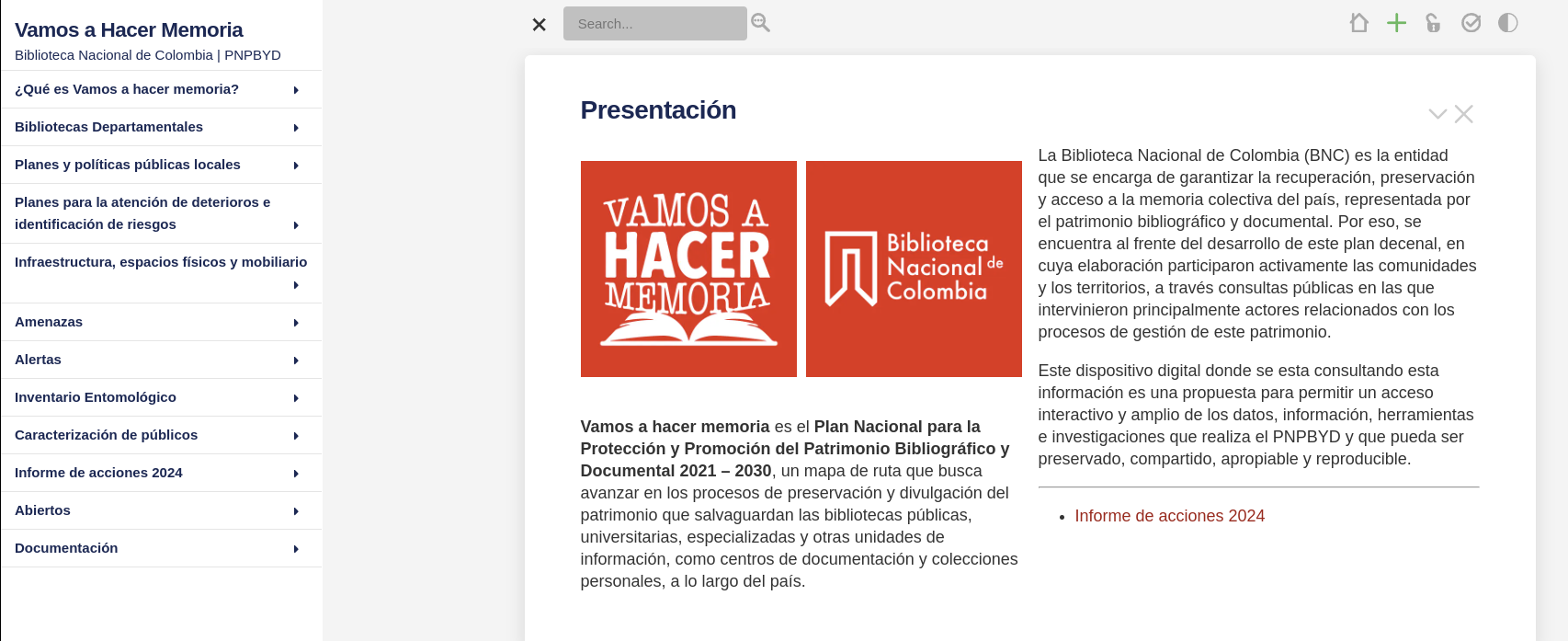
Uso de las tecnologías en la BNC para PNPBYD
https://vamos-a-hacer-memoria.gitlab.io/
Wiki del Plan nacional de patrimonio bibliográfico y documental de la biblioteca nacional
Participación de la Fundación Visonte en Hackerismos Indisciplinados
https://hackbo.org/indisciplinados/visonte/
Publicidad de los talleres de bordado de Visonte en Hackerismos Indisciplinados
Principios Feministas en Internet
https://archive.org/details/principios-feministas-internet
Portada de principios feministas internet
La patente de MP3 expiró
https://idiallo.com/blog/listen-mp3-is-free
Adaptandose a Nuevas Tecnologias - Del Papiro al Libro
https://youtu.be/DApozQBrlhU
Banda Sonora
Nuevo disco de MULA estrena el 1ro de marzo en matik-matik
https://mulamusica.bandcamp.com/album/c-mulo-abierto
{"breaks":false,"tags":"Diplomados"}